fomopromo Website


fomopromo Website
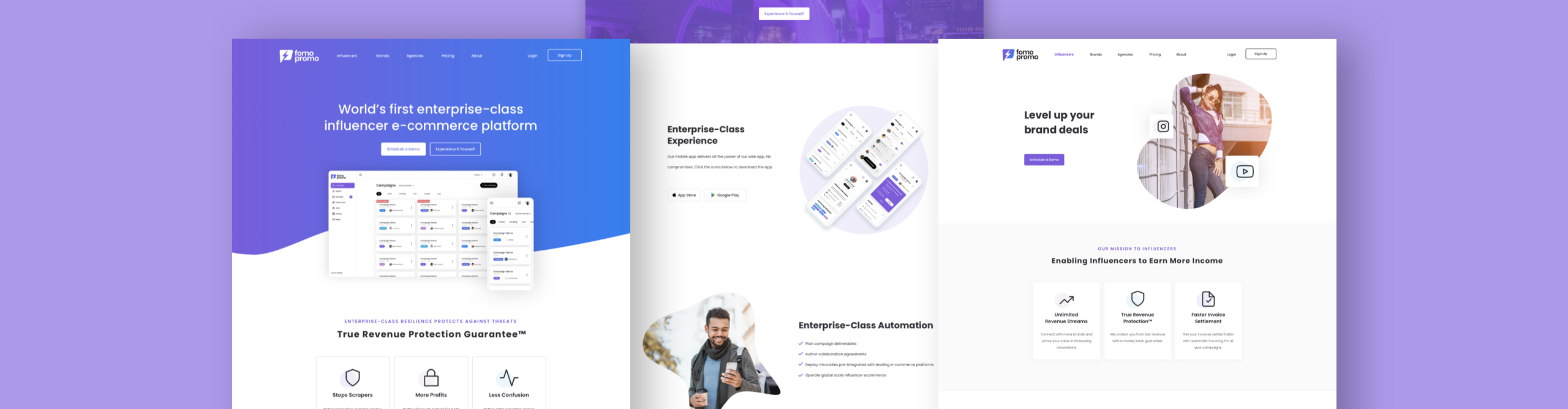
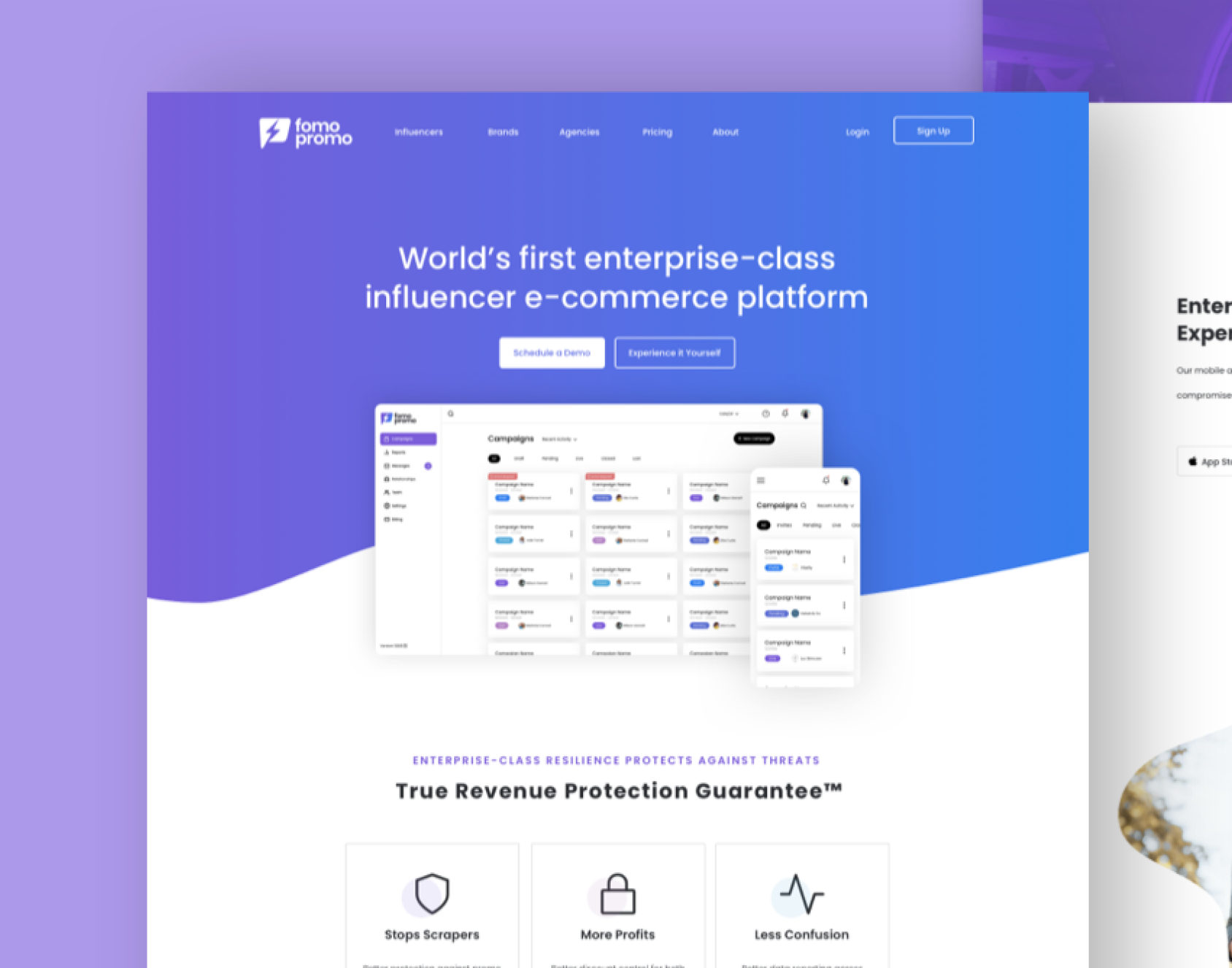
fomopromo is a new sales channel platform built for brands, influencers, and agencies. Brands can collaborate with influencers to multiply their digital footprint globally through cobranded collaboration sites with the influencer. fomopromo is different than any other product in the market and needed a website that communicated exactly that. This website is to be used to gauge interest from all user types and convert early access sign-ups.
The Problem
fomopromo needed a website to properly represent the product and the value. This product has 3 different user types and needed to be able to address all 3 users on the home page, allowing each user to dive into the sections of the site that are relevant to them.
The Business Constraints
This website is for a startup that is moving extremely quickly. Due to the fast nature and everchanging requirements within startups, the site continues to change and be iterated on. It was important that we could quickly and easily be able to design and update this site, so it was built with Elementor in WordPress.
My Role
Working with this startup wearing multiple hats, I managed the entire design of the website and partnered with the CEO to work on the marketing message and content. The entire design was created and uploaded to InVision and then handed over to a WordPress agency for development.
Project Components
Research
UX Design
Web Design


Research
I have been working with this client for quite some time and am very familiar with their user base and audience, which allowed me to design a site that targeted the visitors. Due to a tight timeline, the best approach was to use WordPress and start with a theme which we purchased from ThemeForest. A good amount of time and care was placed into choosing a theme that was both beautiful and functional and had great reviews and support.
Along with research into WordPress themes, I also did some research into competitors and other modern websites and pulled together an inspiration board to show to the client and have approved before design began.

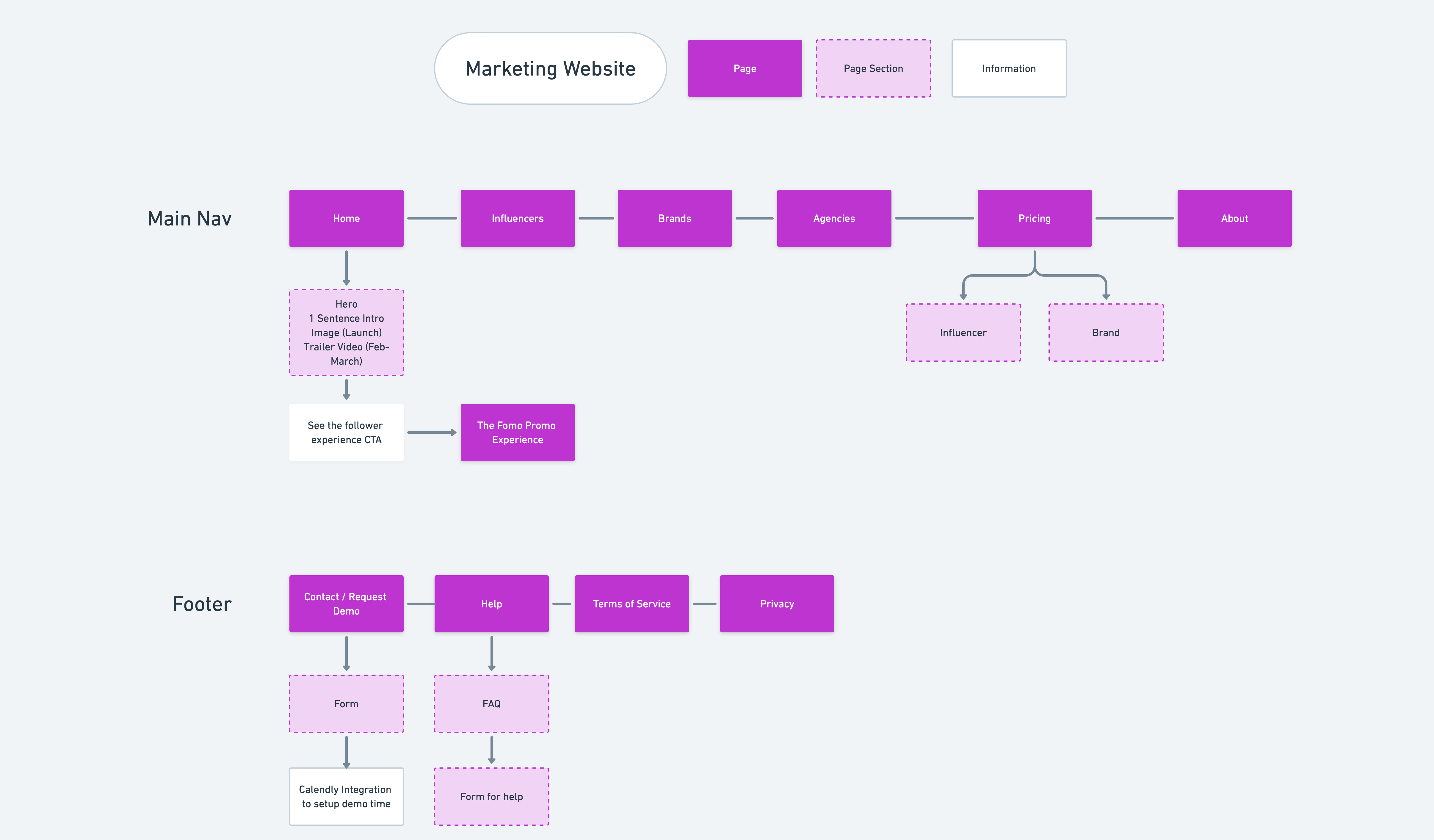
Site Map
In order to grasp all of the content and plans for the site, I created a site map for the client. This sitemap detailed what would be in the top navigation, the footer navigation, all the pages we needed, and eventually, was broken out into more detail per page. This helped to plan for the site and the design with the team, along with helping the developers plan for the site's architecture.

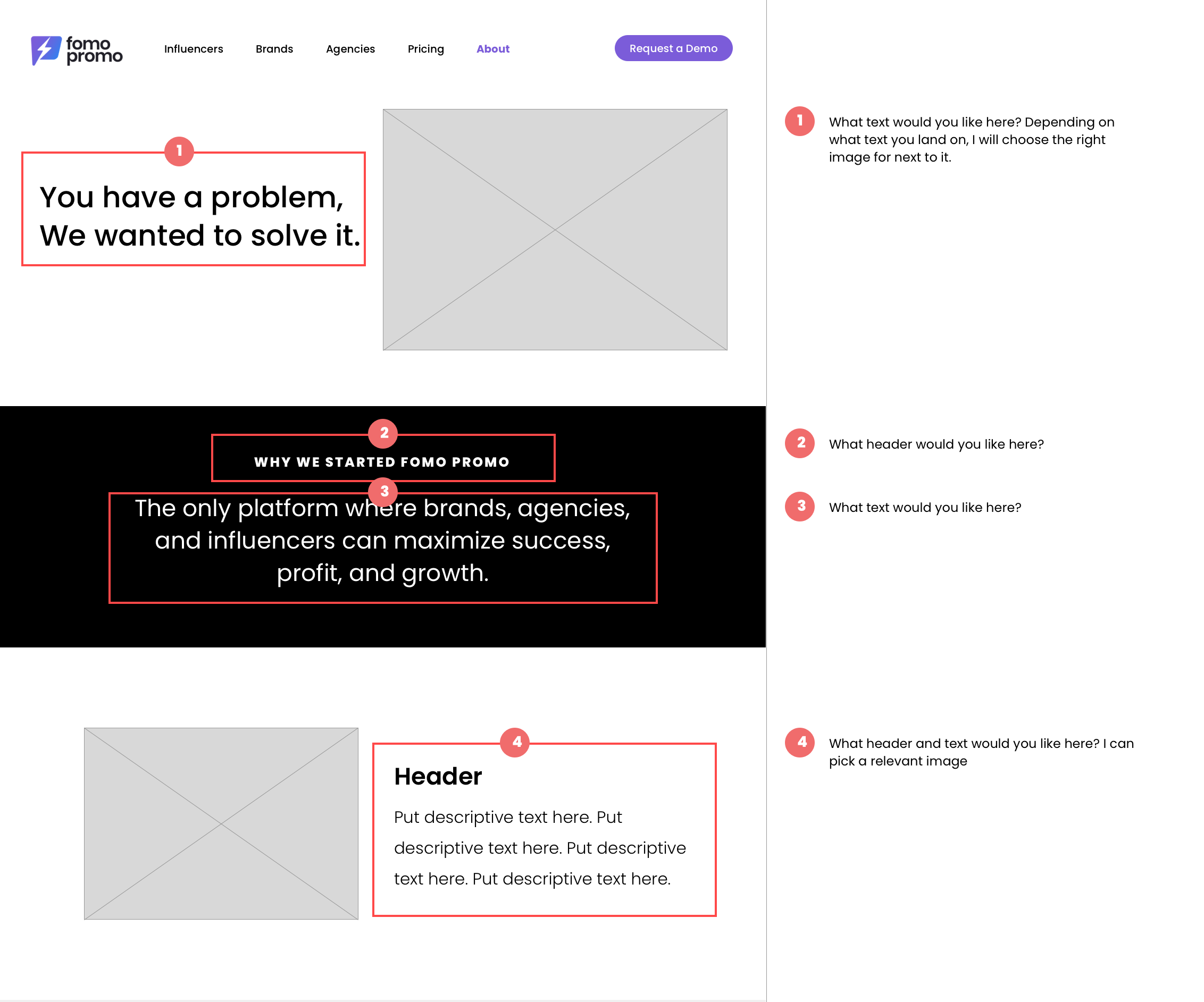
Lo-fi Wireframes
Because of the speed at which we were moving for this site, the design needed to be started before the content was ready. As part of lo-fi wires, I called out sections that would need content, which made it easy for the CEO to understand the depth of content needed for each section, and allowed me to easily plug that content into the design once it was ready.

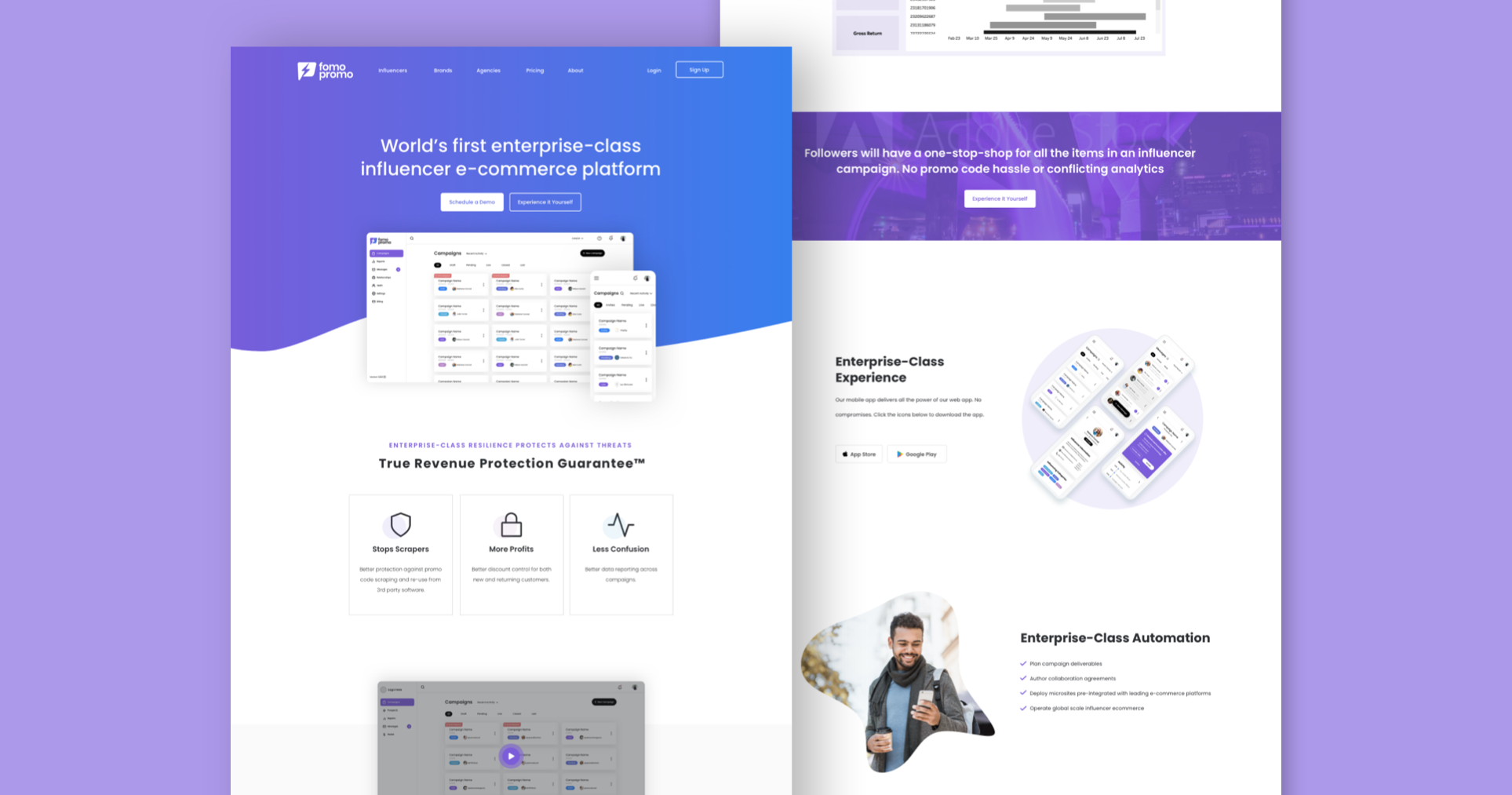
Completed Comps
Once lo-fi wires were agreed upon and content was ready, I began to fully flesh out the design. The client and I went back and forth a few times iterating together before we landed on the design we felt best represents the brand.

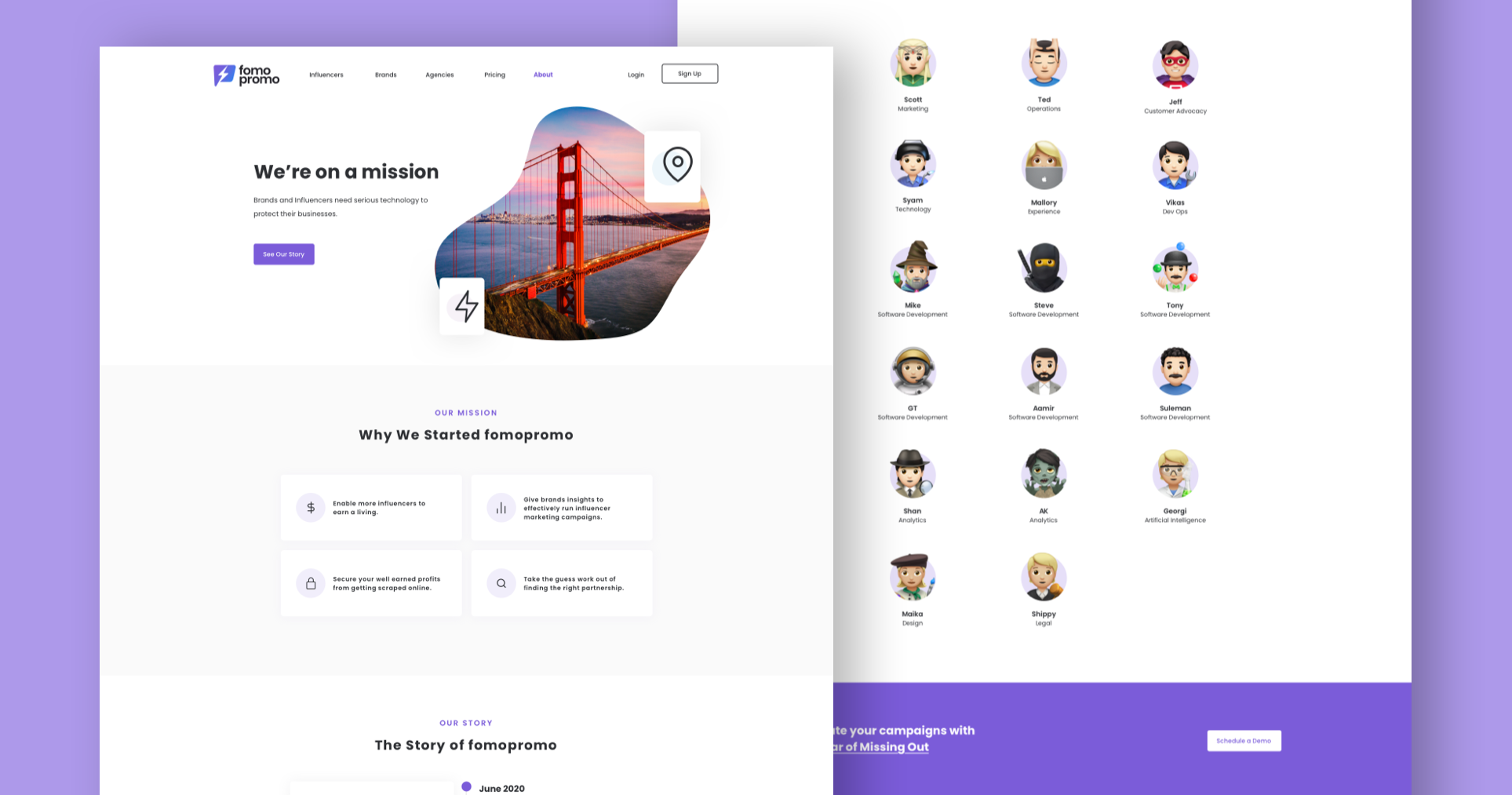
Content Creation
Although I took on the role of web designer for this project, I also wore a marketing and content creation hat. When it came to the design of the about page, I laid out the page in a way that I thought would best speak to visitors in a personal way, versus a corporate way. This meant telling fomopromo's story and talking about their people. Many of the fomopromo employees prefer to be anonymous, so I had the idea to ask all the employees to choose their own emoji they felt best represented themselves. From there I mocked up them up and added them to the about page in a section for the team. (You can see me in the second row! 😊)
Video Creation
The CEO and I felt as though the site needed a quick and consumable video to help illustrate what it is that the product and company does. Using After Effects, I was able to create this 1-minute video over a weekend to have it ready for the site launch last minute.

Documentation
Once the design and content were finalized, I uploaded all of the screens to InVision, exported all assets, and prototyped the entire thing. I also went through each section and documented which element of the theme I was using in the design to make it easy for the developers to implement exactly as the design intended. I kept in touch with the development team to answer any and all questions until the completion of the site.

