Pickle Clash


Pickle Clash
Pickle Clash is an app that posts and tracks Tennis, Pickleball and Paddleball tournaments. The app has two user types, the athlete who is registering for these tournaments, and the administrator who is creating and managing the tournaments. Pickle Clash is available to use on the web and on iPhone and Android mobile devices.
The Problem
Pickle Clash was created to allow users to have a quick and easy way to find, register for, and track their tournaments. Admin users also needed to be able to create and modify tournaments on the go, so that any potential changes that needed to be made mid tournament or match could be made quickly and at the palm of their hands.
The Business Constraints
This client had a really quick turnaround for the project and a limited budget. Due to this, actual user research could not be conducted. However I was able to utilize desk research to understand the area and the users in order to confidently deliver a comprehensive design for user needs.
My Role
For this project I lead and executed all the design work, and I worked closely with a very small team of just 2 engineers.
Project Components
UX Design
UI Design

Desk Research & Inspiration
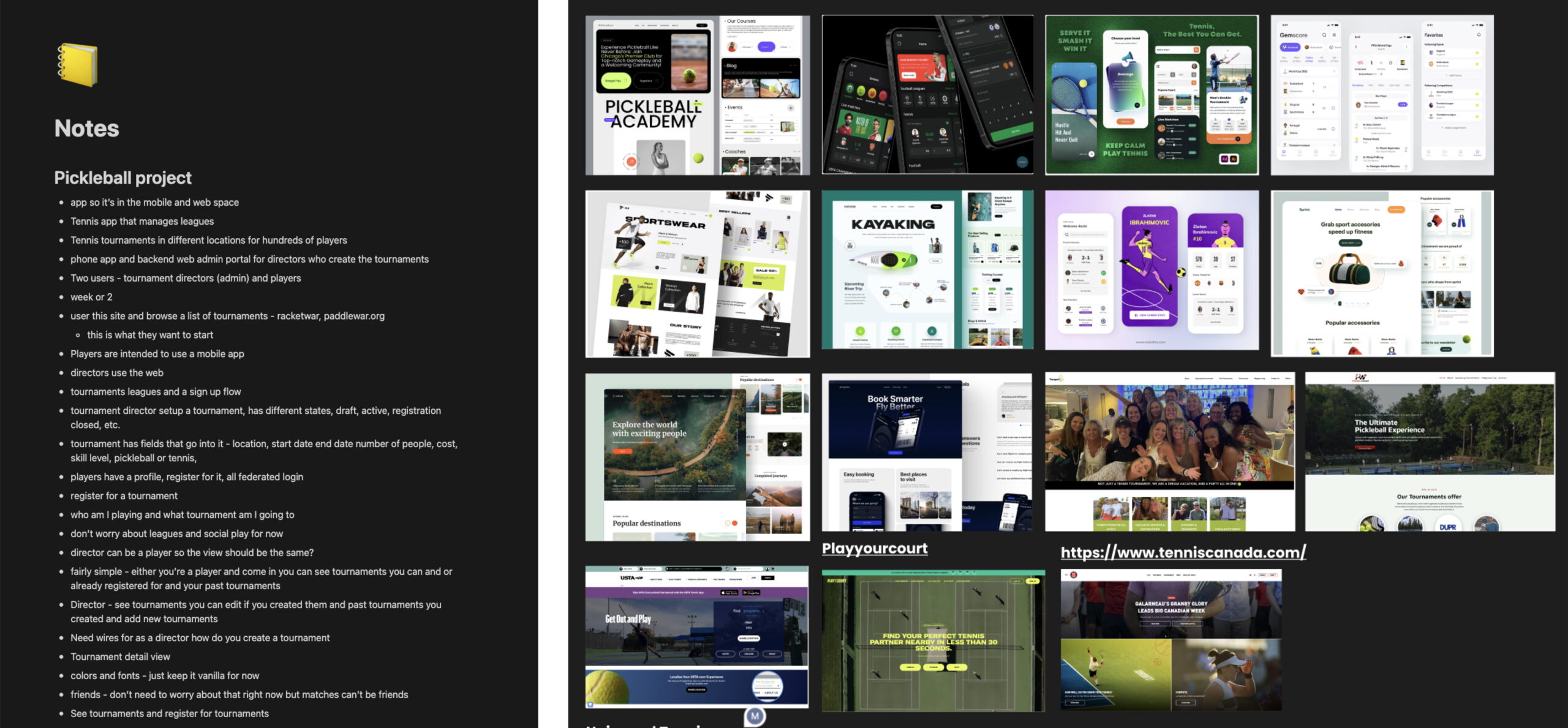
When working with any client, I always try and do discovery sessions so that I can take down as much information as possible before getting started. This client in particular wanted a relatively simple application for the user needs and had specific feature requests already in mind.
Through some desk research I was able to find and sign up for, several different tennis apps to see what the user experience is like for users today. Most of these apps are location-specific, so there isn’t a whole lot of competition to worry about, but I wanted to make sure that the patterns we were using were familiar to these types of users, especially because I don’t have any experience playing tennis and wanted to ensure we were properly representing the sport in the design.
Through this desk research, I was able to:
- Learn the ins and outs of tennis tournaments
- Understand the flow of how a tournament begins, what happens when it’s live, and understand the types of stats that are important to users with regards to the tournament.
- Explore patterns for challenging designs such as matches, etc.

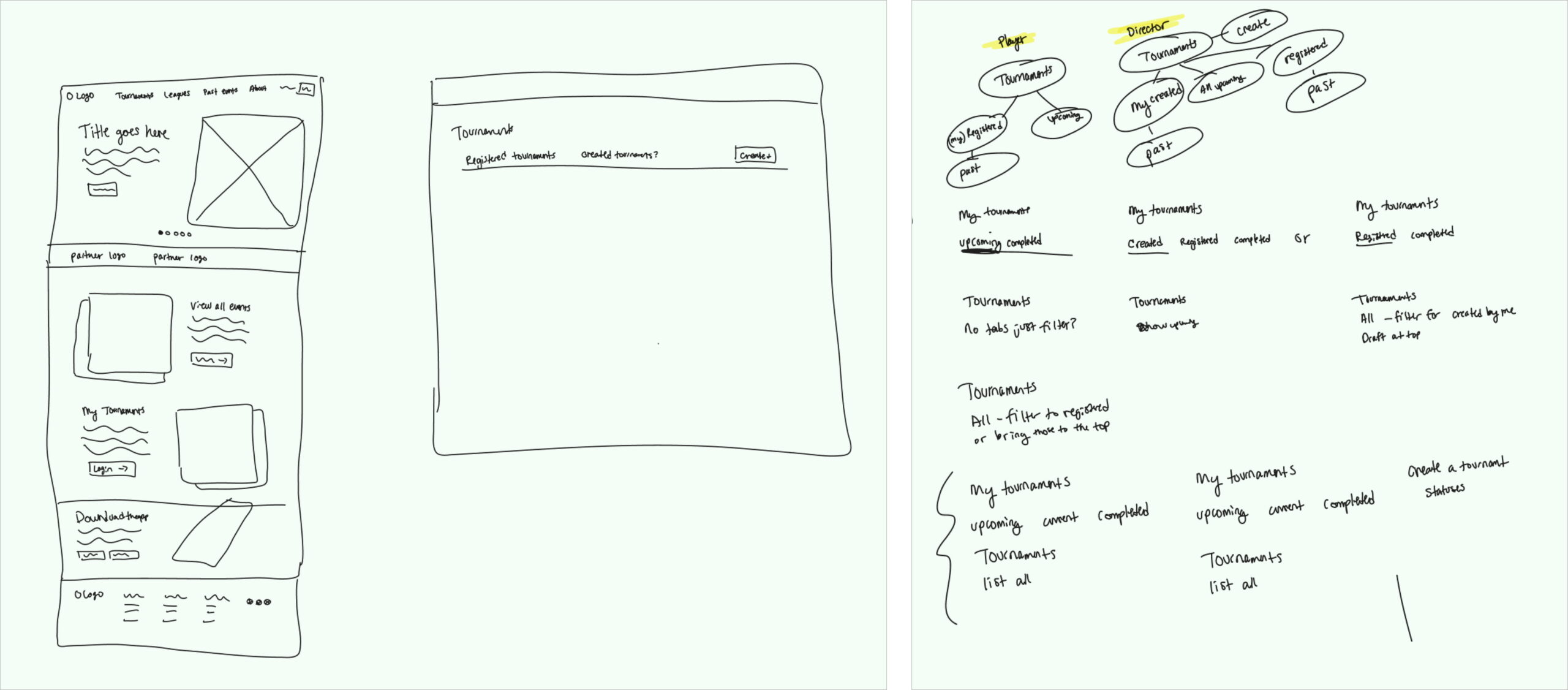
Idea Sketching
Once I had a solid understanding of what the client wanted, and what users’ expectations were, I took to sketching out some thoughts and ideas on how the UX should work around the two different user types (player and admin) as well as what I thought the landing page should look like.

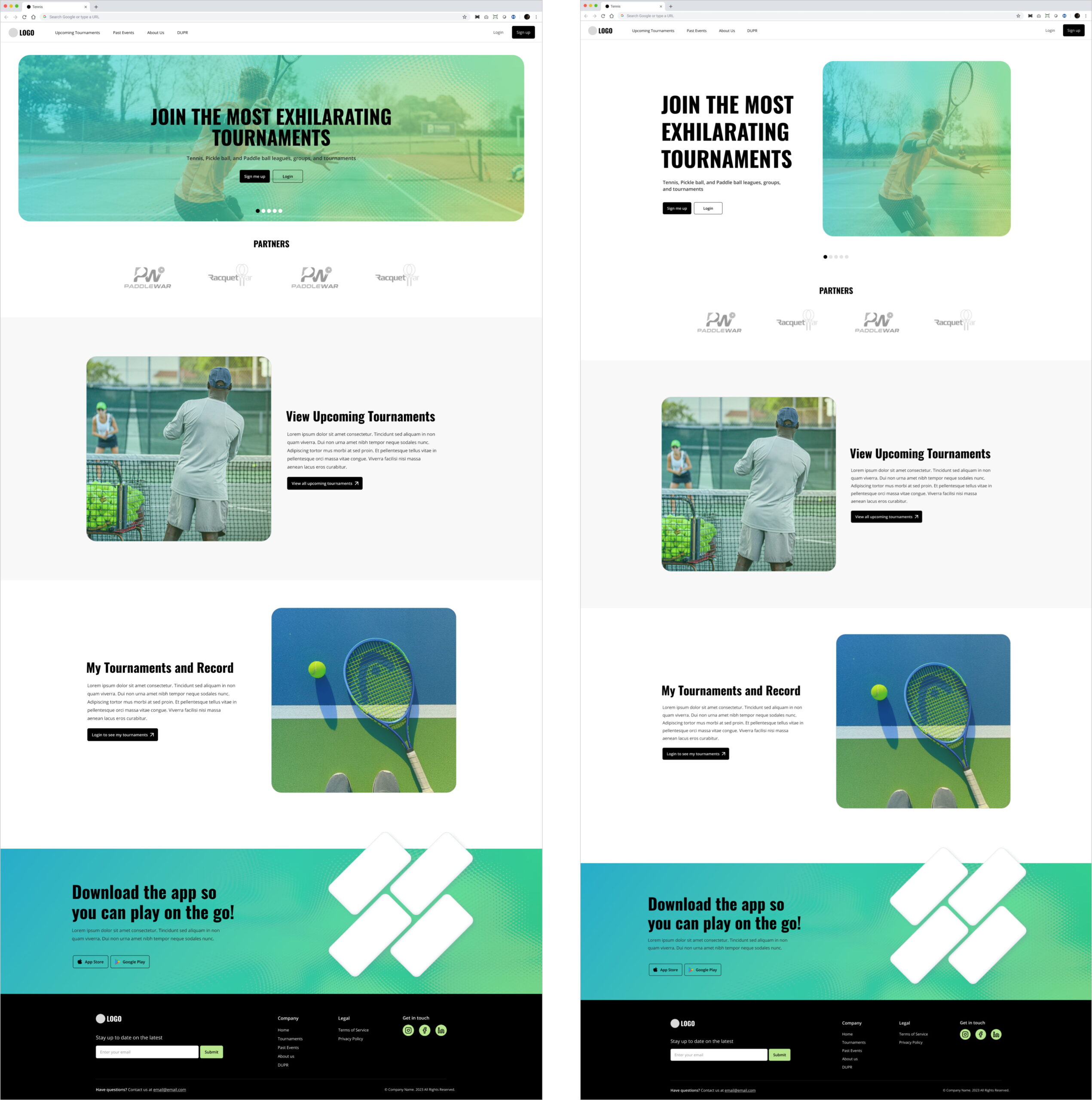
Home Page Design Options
Since this was a quick turnaround project, I went right from sketches into some high-fidelity wireframes, giving several options for the home page design, and as you see above these are variations for that hero section on the home page. The client continued to reiterate that they wanted bold styling but overall a simple feel that wasn't too complicated to distracting for users.

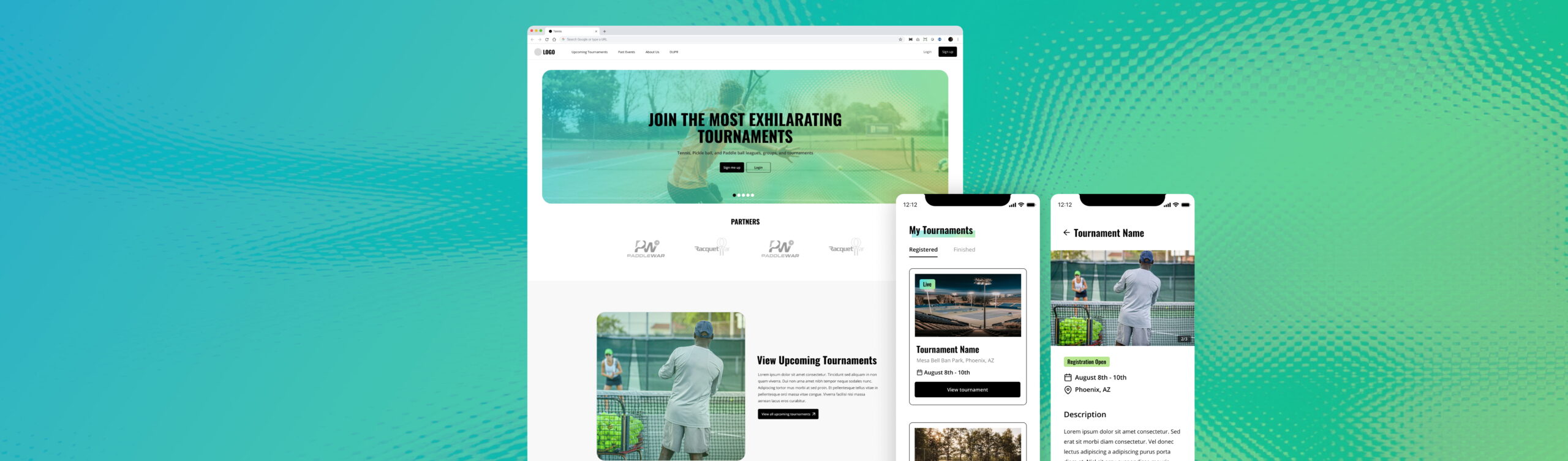
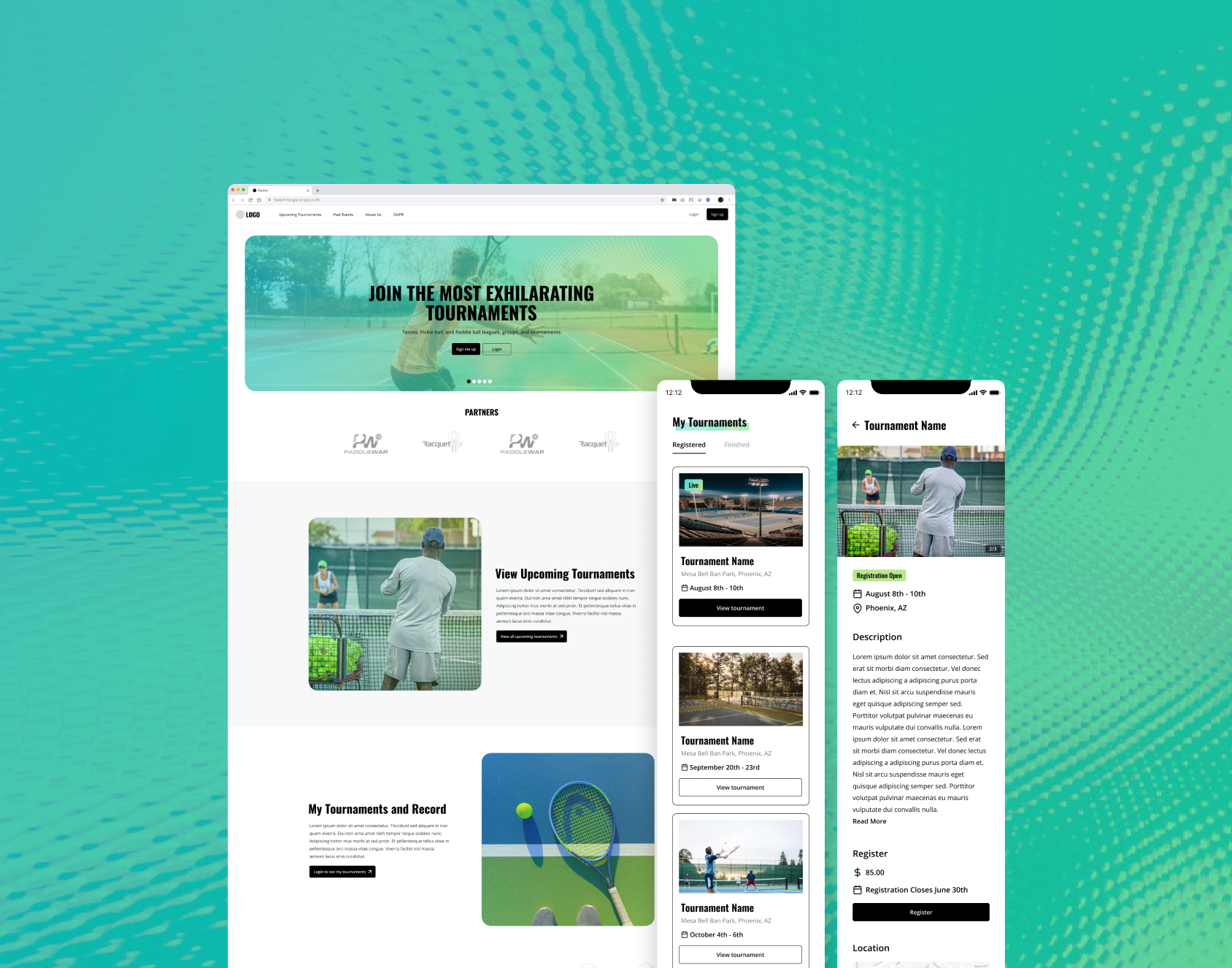
Web Designs
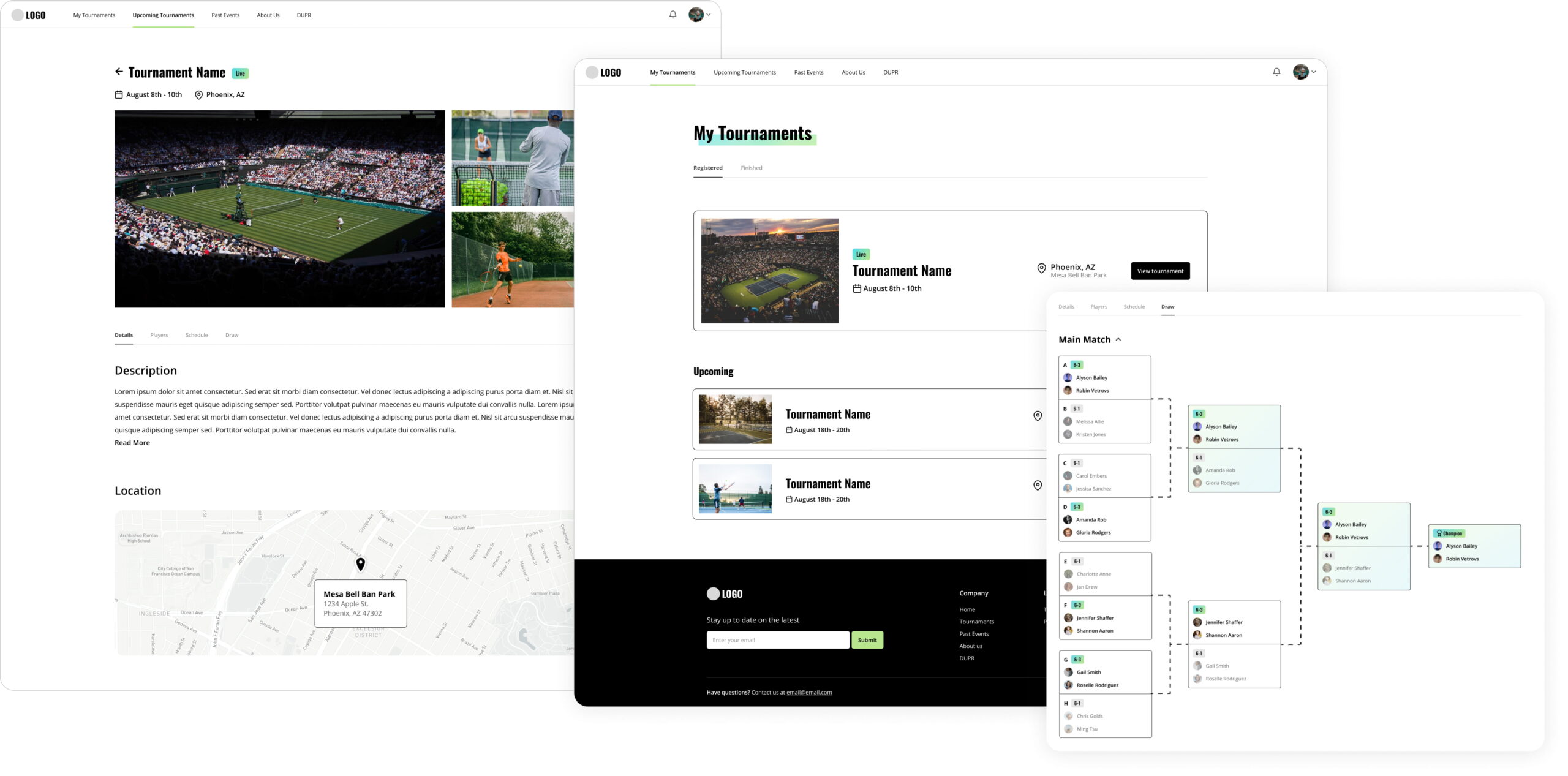
I wanted to make it so that the admin users could also use the app to register for tournaments, as many of them are also players. So I decided to design the app fully around the player, and then add the admin functionality into the experience for admin users who were able to edit and create tournaments. A particularly challenging piece of the design was the matches, as matches are generated randomly and can start to get confusing once the main match is done. This design took several iterations until finally landing on a design that was clear and understood.

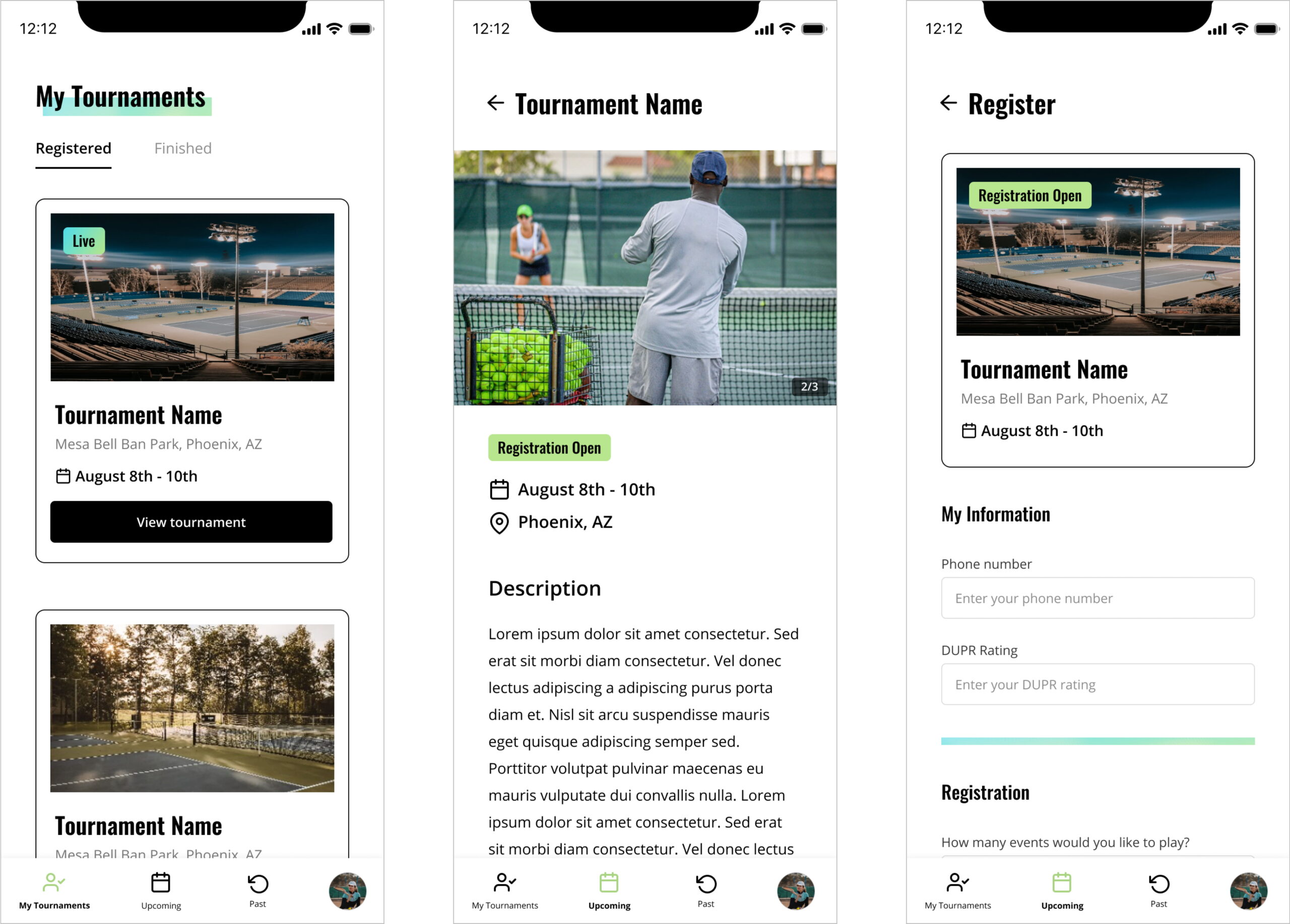
Mobile Designs
Mobile designs were done in tandem with the web designs to ensure that all the choices I made for web could easily be translated to a responsive web design and to the mobile app. Users had all the same functionality on mobile as they do on web.

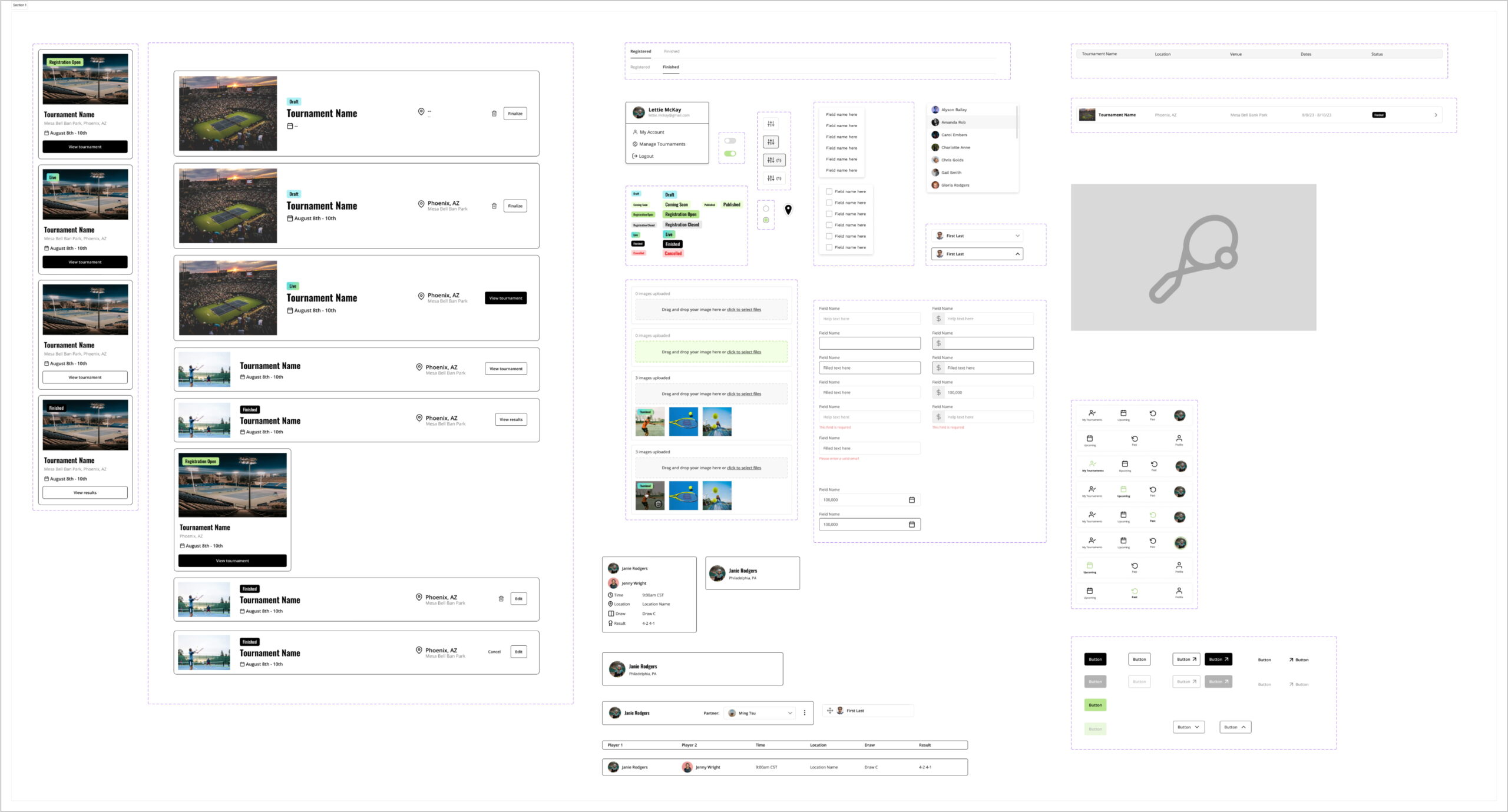
Component Library
Regardless of the quick turnaround on this project, it was important to still stand up and maintain a small component library. This helped me to be able to make super quick, on-the-fly iterations and also aided the developers in understanding the different states of certain components.

